Frontend Mentor - Age calculator app solution
This is a solution to the Age calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.

Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
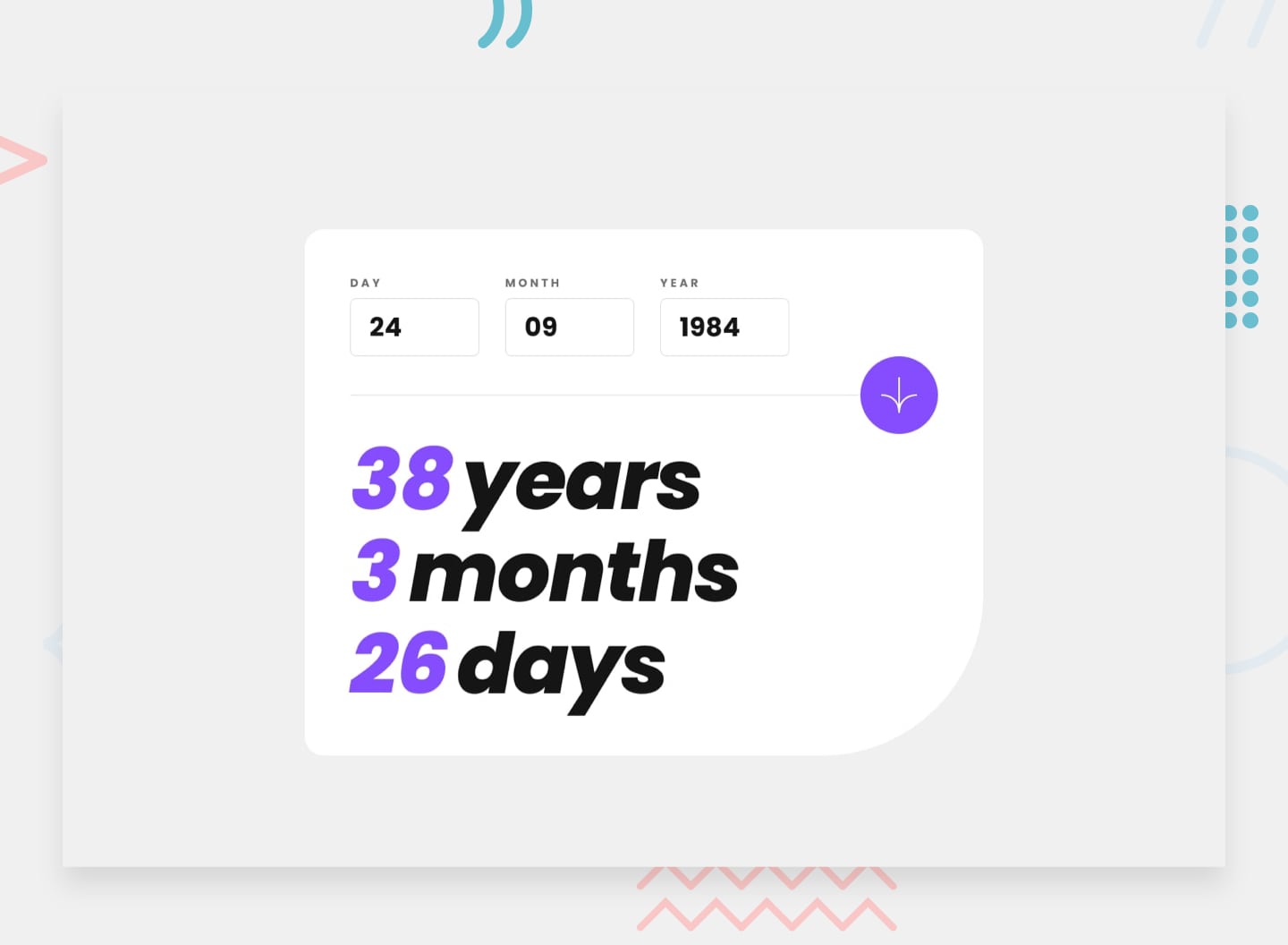
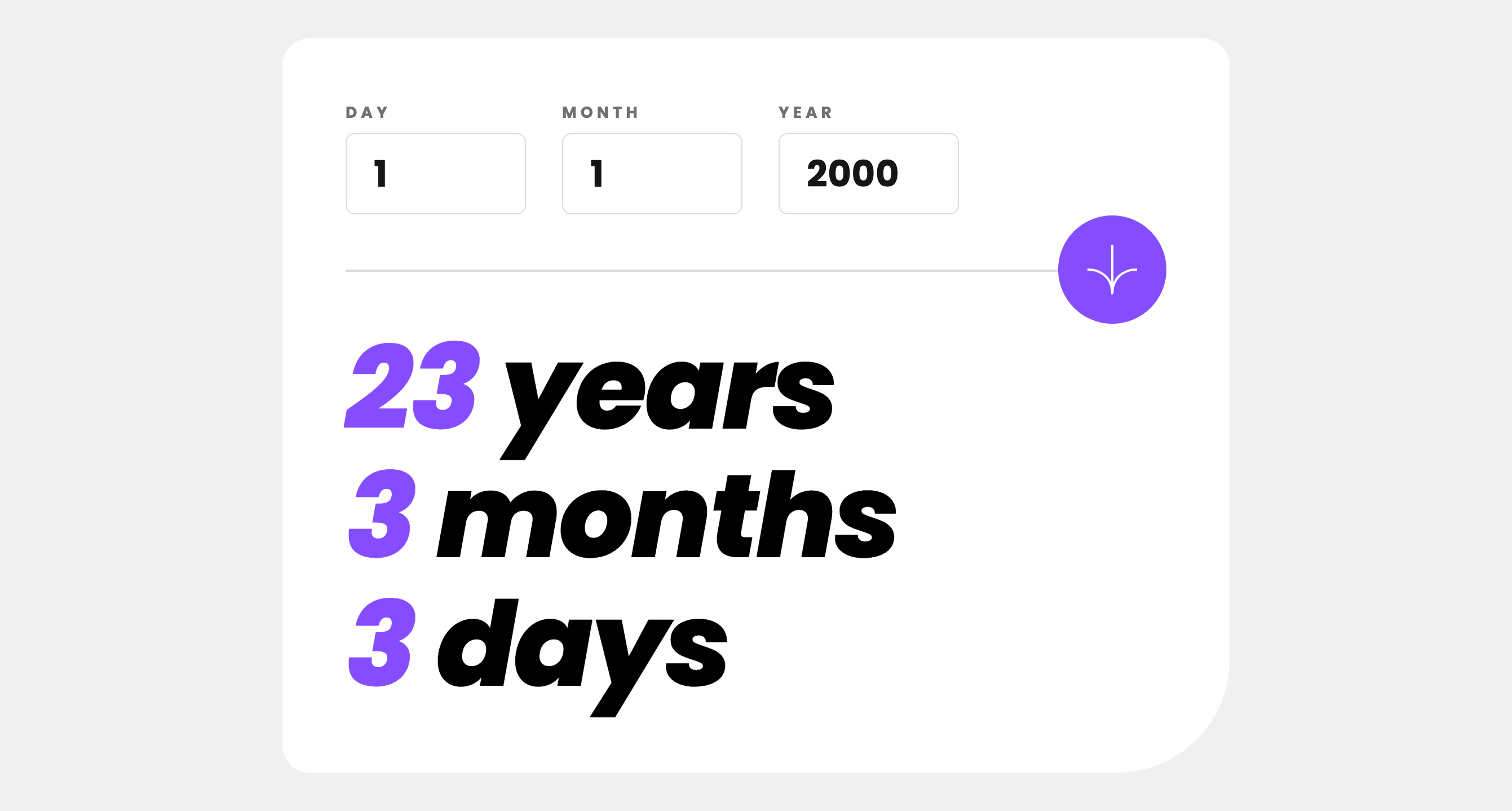
- View an age in years, months, and days after submitting a valid date through the form
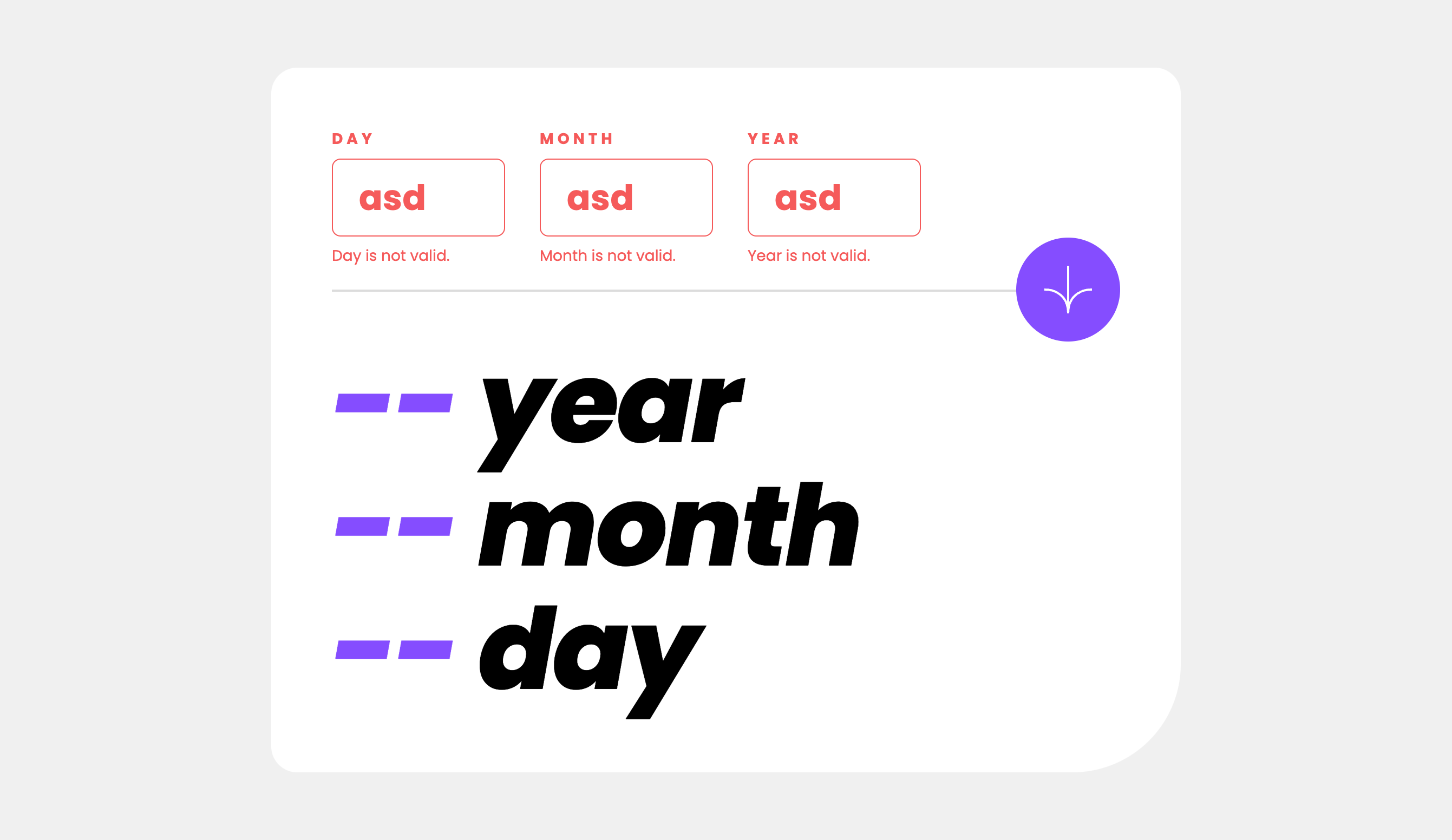
- Receive validation errors if:
- Any field is empty when the form is submitted
- The day number is not between 1-31
- The month number is not between 1-12
- The year is in the future
- The date is invalid e.g. 31/04/1991 (there are 30 days in April)
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: See the age numbers animate to their final number when the form is submitted
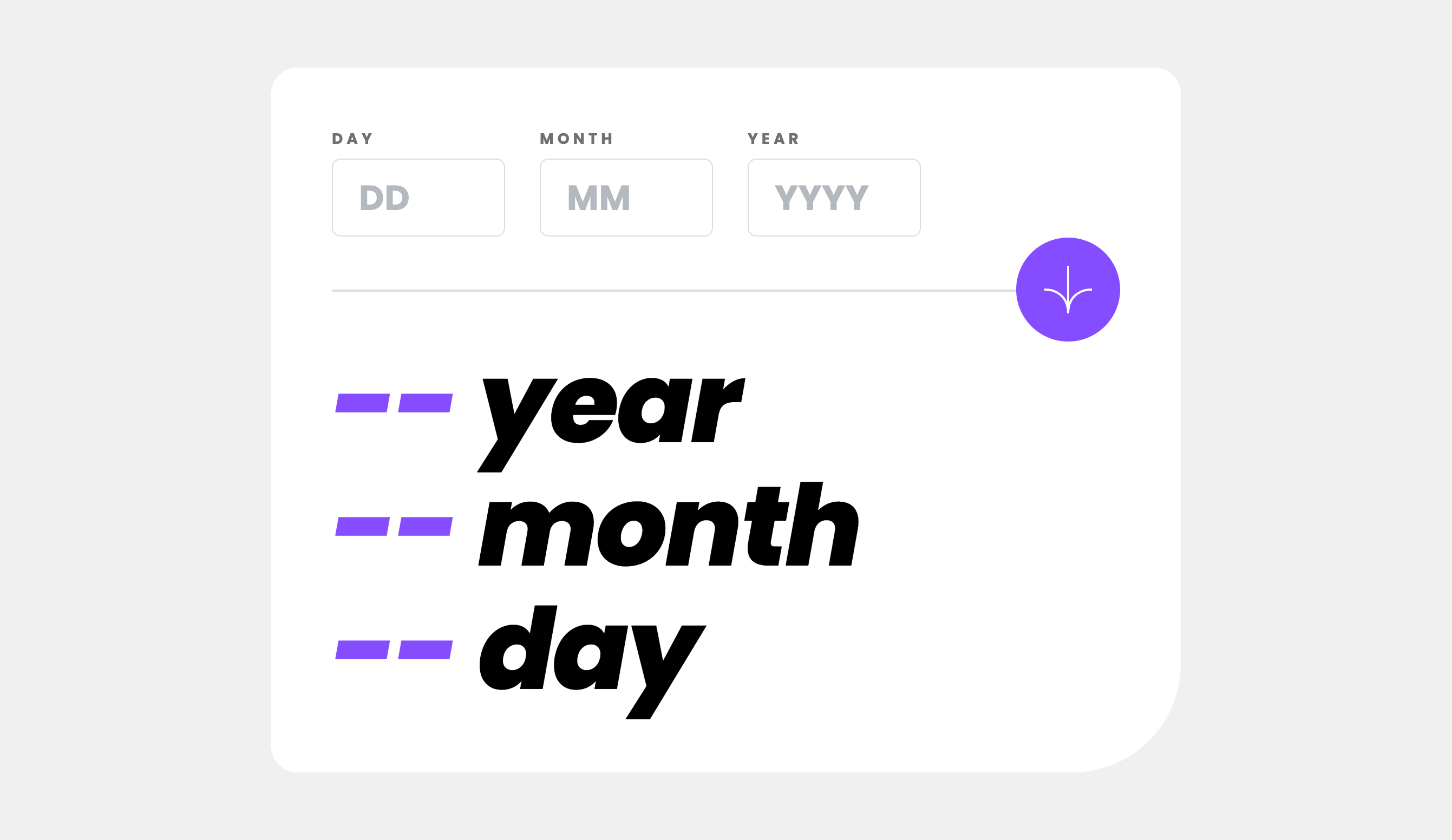
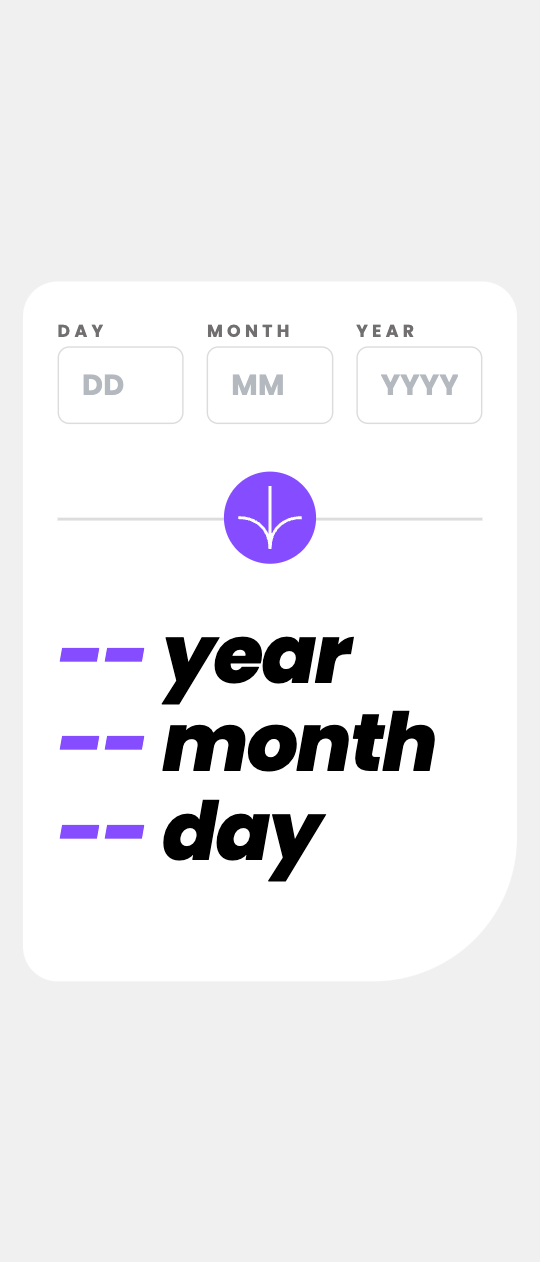
Screenshot




Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vue
- Mobile-first workflow
- Vue - JS library
- VeeValidate - validation library
What I learned
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
To see how you can add code snippets, see below:
@layer components {
.heading-l,
.heading-m,
.heading-s {
@apply font-display font-bold;
}
}
Using VeeValidate
import { useField } from 'vee-validate';
const { errors } = useField('<name of the field>', rules);
import { useForm, } from 'vee-validate';
const { validate : validateDateForm } = useForm();
async function validateForm() {
const { valid: isValid } = await validateDateForm()
if (isValid) {
// code...
}
}