Frontend Mentor - Tip calculator app solution
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.

Table of contents
Overview
The challenge
Users should be able to:
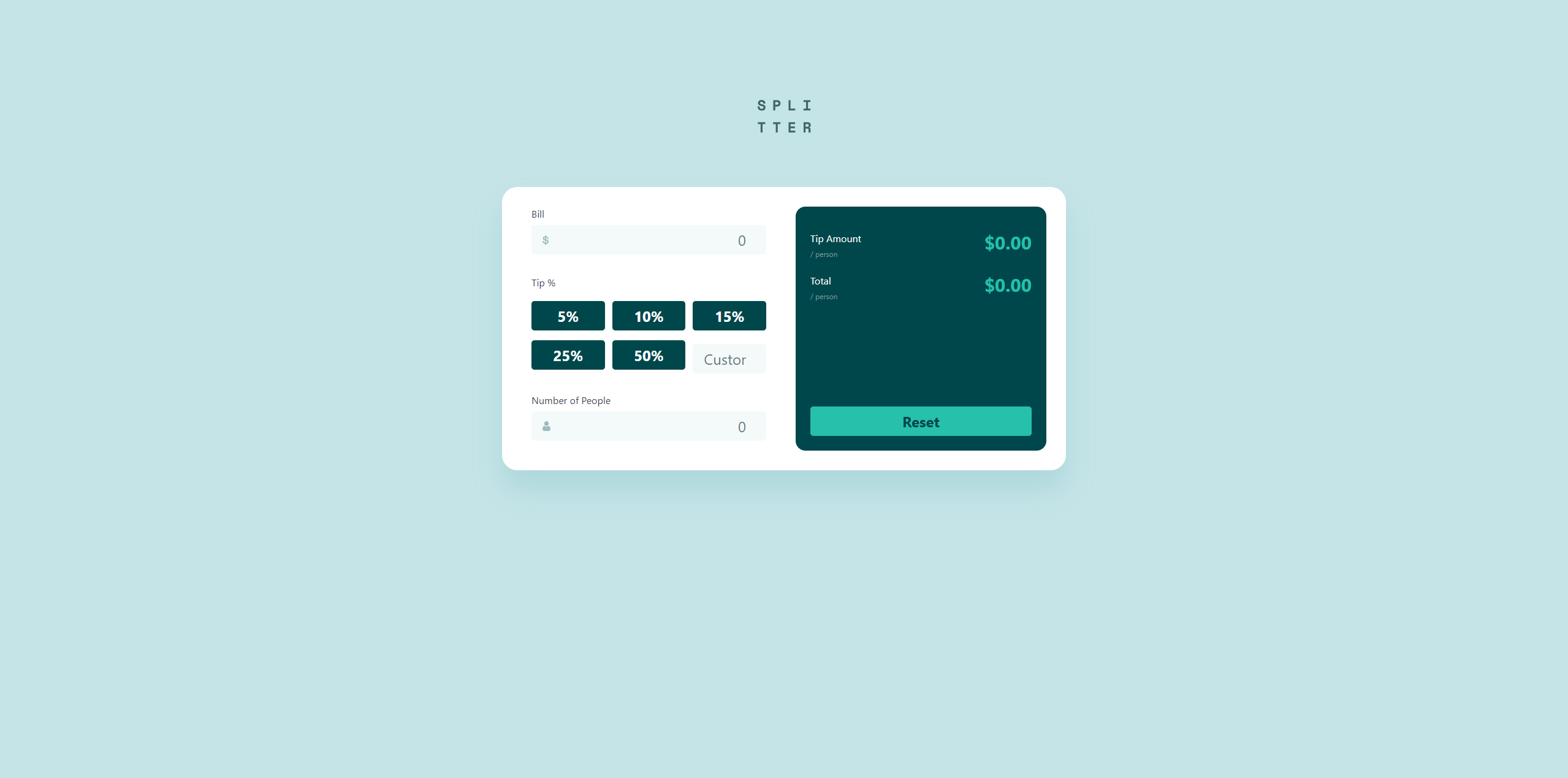
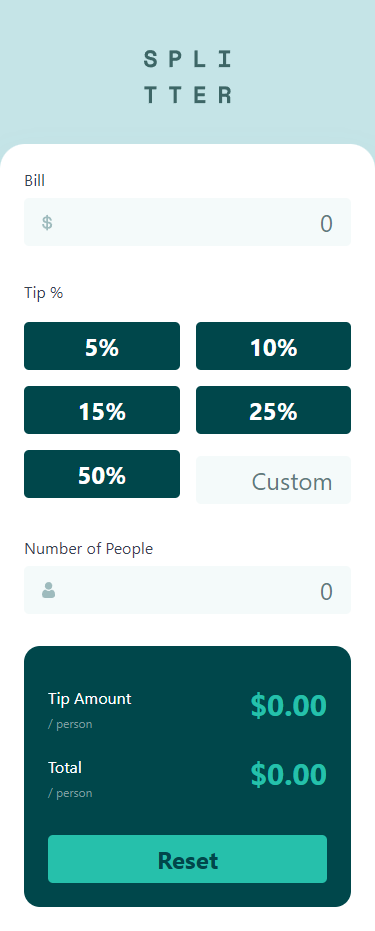
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
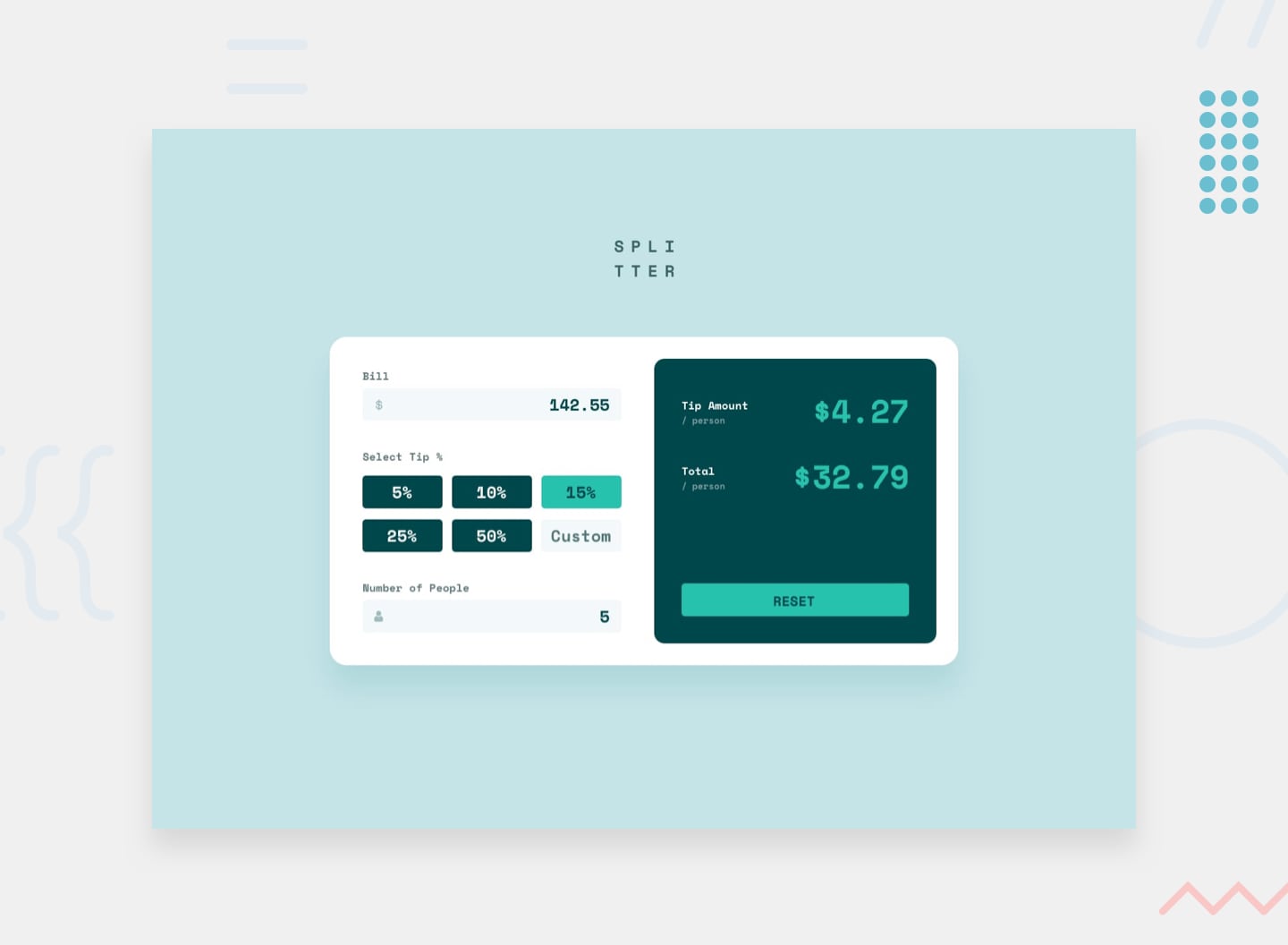
- Calculate the correct tip and total cost of the bill per person
Screenshot


Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
Setup
Make sure to install the dependencies:
# npm
npm install
# pnpm
pnpm install
# yarn
yarn install
# bun
bun install
Development Server
Start the development server on http://localhost:3000:
# npm
npm run dev
# pnpm
pnpm run dev
# yarn
yarn dev
# bun
bun run dev
Production
Build the application for production:
# npm
npm run build
# pnpm
pnpm run build
# yarn
yarn build
# bun
bun run build
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Tailwind
- Mobile-first workflow
- Vue - JS library